Integrating Google Maps directly into Unreal Engine using Cesium Ion can be a complex process, and as of my last knowledge update in September 2021, it wasn’t a straightforward task due to differences in technology and licensing. However, if you want to create a similar effect or combine Google Maps data with Unreal Engine, you can consider a more indirect approach, which might involve exporting Google Maps data as texture maps for use in Unreal Engine. When executed well, this indirect approach can yield strikingly realistic results, blurring the lines between the virtual and real worlds.
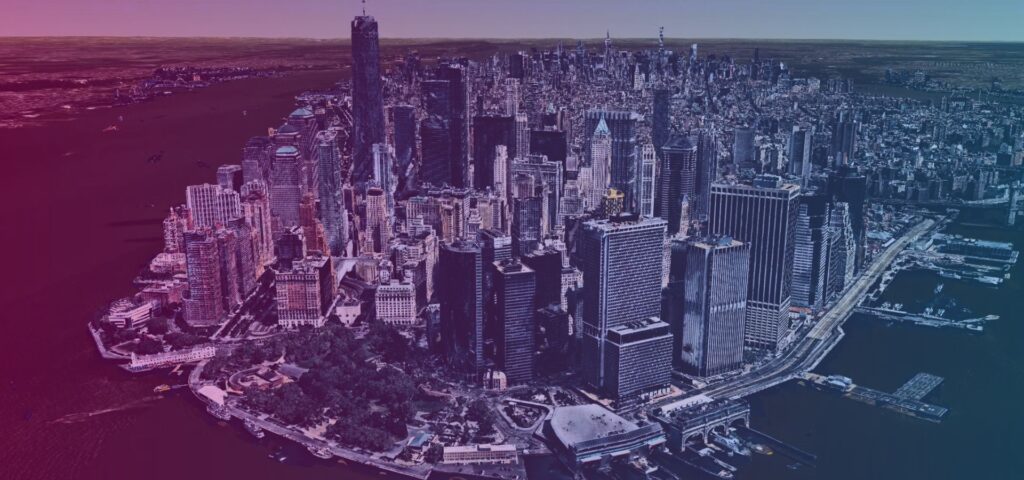
One of the most remarkable aspects of this integration is the stunning realism achieved within Unreal Engine. Google Maps, known for its rich and accurate geographic data, provides a wealth of information that can be translated into detailed texture maps. These maps can recreate real-world locations with remarkable precision, from the intricate details of city streets to the lush greenery of parks and landscapes. The result is an immersive environment that looks and feels like a direct reflection of the real world.
Texture maps generated from Google Maps data can bring a new level of authenticity to Unreal Engine projects. Roads, buildings, and landmarks are rendered with impressive accuracy, allowing developers to recreate famous cityscapes or create entirely new, lifelike environments. Additionally, the integration of real-world terrain and geographical features enhances the overall visual quality, making it difficult for players or users to distinguish between the virtual and physical worlds.
Moreover, the combination of this realistic map data with Unreal Engine’s powerful rendering capabilities opens up a world of creative possibilities. Developers can leverage Unreal Engine’s lighting and post-processing tools to further enhance the visual appeal of their projects, resulting in breathtaking scenes that look like they were captured directly from reality. While integrating Google Maps data into Unreal Engine may be complex, the outcome is a visual experience that blurs the boundaries between the gaming world and the real world, offering endless opportunities for immersive storytelling and simulation.
Table of Contents
Here’s An Overview Guide Of How To Integrate Google Maps In Unreal Engine:
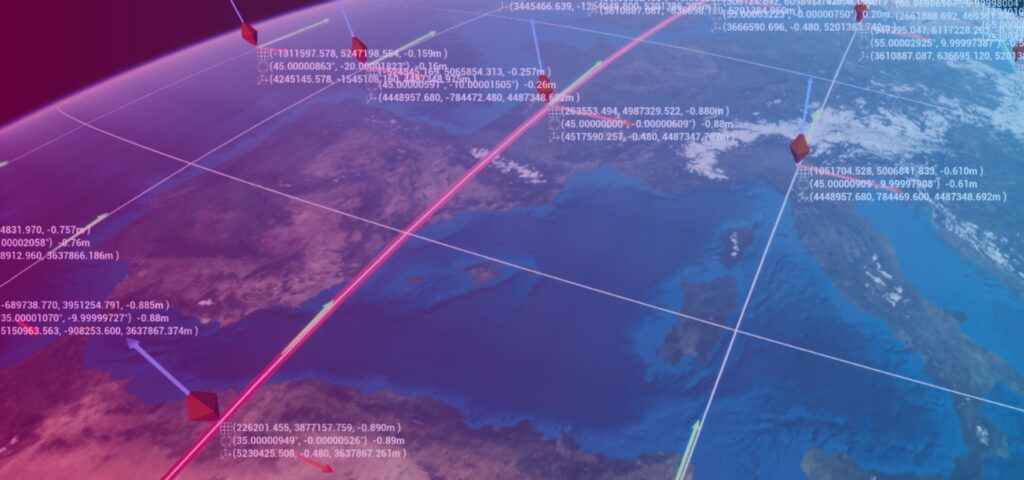
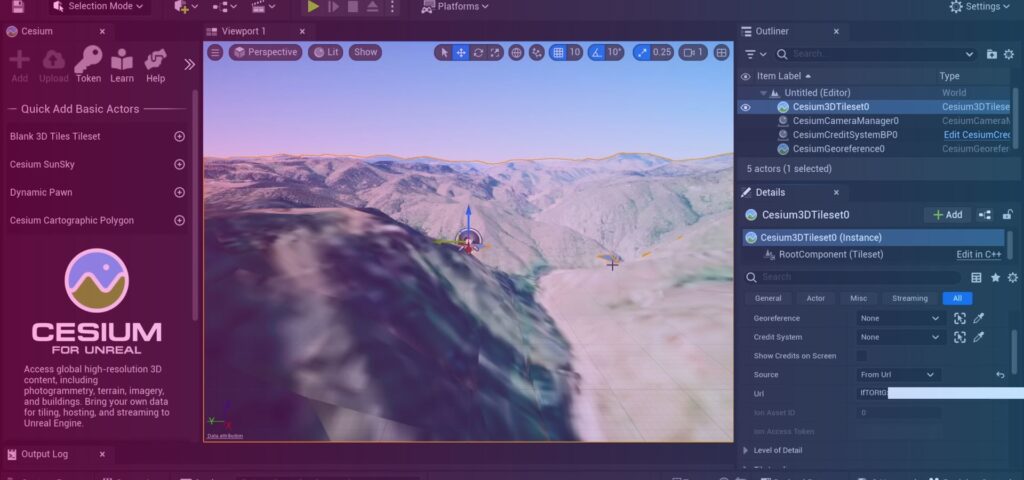
1. Cesium Ion Integration

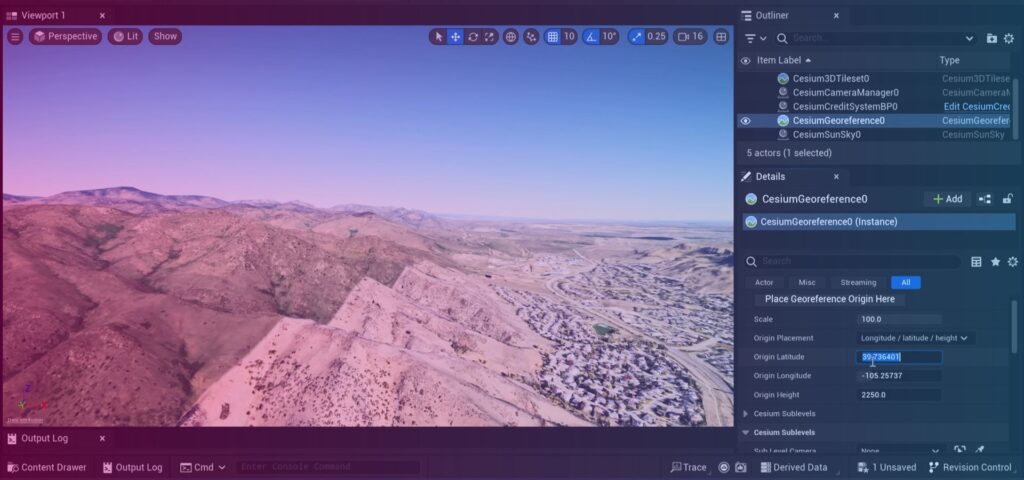
Google Maps, a widely recognized mapping service, is not directly compatible with Unreal Engine due to differences in technology and licensing. Instead, Cesium Ion serves as the bridge between the two, allowing for the incorporation of 3D geospatial data into Unreal Engine environments. To begin, you must create a Cesium Ion account and prepare your geospatial data, ensuring compatibility with Unreal Engine formats such as 3D Tiles or glTF. Upload your data to Cesium Ion, where it undergoes processing and hosting on their servers. In Unreal Engine, the Cesium for Unreal plugin facilitates the import of this data.
Once integrated, you can configure geospatial scenes, add interactivity and gameplay elements, optimize performance, adjust lighting, and fine-tune visuals. Testing and iteration are essential to ensure a seamless user experience. While Google Maps itself may not be directly integrated, Cesium Ion empowers developers to harness geospatial data to create immersive virtual worlds within Unreal Engine, providing players with engaging and realistic experiences.
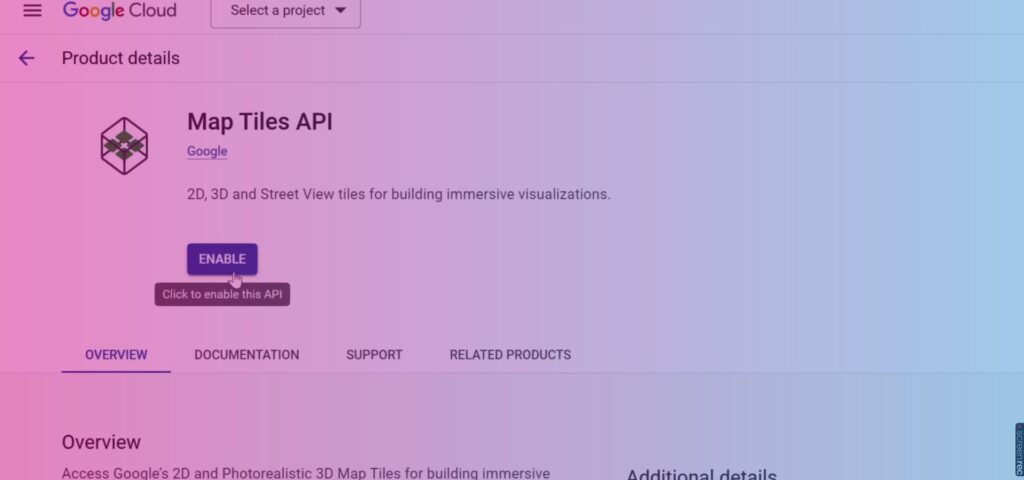
2. Obtain Google Maps API Credentials

Obtaining API credentials for Google Maps is a pivotal step in accessing its geospatial data. To do so, navigate to the Google Cloud Console and create a new project or select an existing one. Enabling the Google Maps JavaScript API within your project is essential. This can be achieved by going to the “APIs & Services” section, searching for the “Google Maps JavaScript API,” and enabling it. Once the API is enabled, you must generate API credentials, often in the form of an API key. Optionally, you can restrict the API key’s usage to specific IP addresses or domains for added security.
With your API key in hand, you can incorporate Google Maps data into your Unreal Engine project, allowing you to create immersive virtual experiences that blend real-world geography with the power of Unreal Engine. Google Maps API credentials are a critical gateway to harnessing the wealth of geospatial information provided by Google Maps. By following these steps to obtain and secure your API key, you can seamlessly integrate Google Maps data into your Unreal Engine projects, enhancing the realism and depth of your virtual worlds.
3. Export Google Maps Data

Google Maps is a powerful tool for accessing geospatial data and location information. To export Google Maps data, developers need to obtain a compatible API key from the Google Cloud Console. This key enables them to access map tiles and other geospatial data by making API requests. Google offers various APIs, such as the Static Maps API, which allows for fetching static map images as tiles. Developers can customize the requests with parameters like latitude, longitude, zoom level, and dimensions. Upon making an API request, developers receive a response containing the requested data, typically in image formats like PNG or JPEG. The received data can then be processed and stored, making it suitable for use in applications like Unreal Engine.
Google Maps data is a valuable resource for creating real-world representations within game engines and other applications, offering developers a wealth of geospatial information at their fingertips. In the context of Unreal Engine, developers can integrate Google Maps data into their projects by exporting it as texture maps or other assets. This integration can enhance the realism of virtual environments and provide players with immersive geospatial experiences. While Google Maps data is primarily designed for web and mobile applications, a carefully planned workflow can bridge the gap between this data and the capabilities of Unreal Engine, enabling developers to create compelling virtual worlds that mirror real-world geography.
4. Convert Data to Texture Maps

Converting Google Maps data into texture maps for integration into Unreal Engine is a multifaceted process that involves several crucial steps. Initially, developers utilize their Google Maps API credentials to access the desired map data, including map tiles and satellite imagery, which are often provided in the form of image tiles. These image tiles must then be stitched together. Subsequently, the stitched image is converted into a compatible format such as PNG or JPEG, preferred for their lossless compression and support for alpha channels. Georeferencing ensures that the image aligns precisely with the virtual world within Unreal Engine, an essential step for maintaining geospatial accuracy. The converted image is imported into Unreal Engine and transformed into a texture or material.
Configuration of texture settings, such as tiling and scaling, is crucial to ensure proper alignment with the virtual terrain. Developers proceed to create a material within Unreal Engine that incorporates the imported texture map, with special consideration for handling transparency via alpha channels if necessary. This material is then applied to relevant objects or surfaces in the project, such as landscapes or terrain meshes. Rigorous testing and refinement follow to verify alignment, appearance, and functionality, with adjustments made as needed. Finally, optimization becomes critical for performance, encompassing techniques like setting up a Level of Detail (LOD) and texture streaming, tailored to the project’s specific size and complexity.
5. Import Texture Maps into Unreal Engine

When integrating texture maps with transparency (alpha channels) into Unreal Engine, particularly for projects involving Google Maps data, it’s essential to follow a structured process. Firstly, ensure your texture maps have an embedded alpha channel that defines transparent areas within the map, such as open spaces or regions requiring see-through effects. Next, in your Unreal Engine project, navigate to the Content Browser and import the prepared texture maps. Creating a material is the next crucial step to harness the alpha channel’s transparency effect. In the Material Editor, add a Texture Sample node, linking it to the Base Color input of the Material Output node.
Connect the alpha output (A) of the Texture Sample node to the Opacity input of the Material Output node. Fine-tune material settings, including opacity, blending modes, and shading models, as necessary to achieve the desired visual appearance. With your material ready, apply it to the relevant meshes or objects within your scene. Adjust material settings to control how transparency interacts with lighting and other scene elements. Preview and fine-tune your material’s appearance in the viewport, making use of the Material Editor’s tools. Finally, save your project, and you’ll have successfully integrated Google Maps-based texture maps with transparency into Unreal Engine, enhancing the realism and visual appeal of your project.
6. Set Up Teleportation and Level of Detail

For a Google Maps-based project, enabling VR mode if applicable is crucial to immerse users fully. You can use Unreal Engine’s built-in Teleportation System or plugins like the “Virtual Reality Expansion Plugin” to implement teleportation. Create teleportation zones in your level and configure controls to specify how players can trigger teleportation. Ensure collision handling to prevent players from teleporting into inaccessible areas. Implement a user interface to provide visual feedback during teleportation. Thoroughly test and refine the system, paying attention to comfort and usability, especially in VR.
LOD is vital for optimizing performance as players navigate Google Maps-based environments. Unreal Engine handles LOD for static meshes, but complex objects may require manual configuration. Consider creating LOD versions of meshes and configuring landscape LOD settings. Utilize Material LODs to optimize shaders and materials. A hierarchical Level of Detail (HLOD) can help optimize large scenes with many assets. Extensively test your project on different hardware configurations, using profiling tools to identify and address performance issues. By mastering teleportation and LOD techniques in your Google Maps-based Unreal Engine project, you can deliver an immersive and efficient geospatial experience that runs smoothly and captivates users.
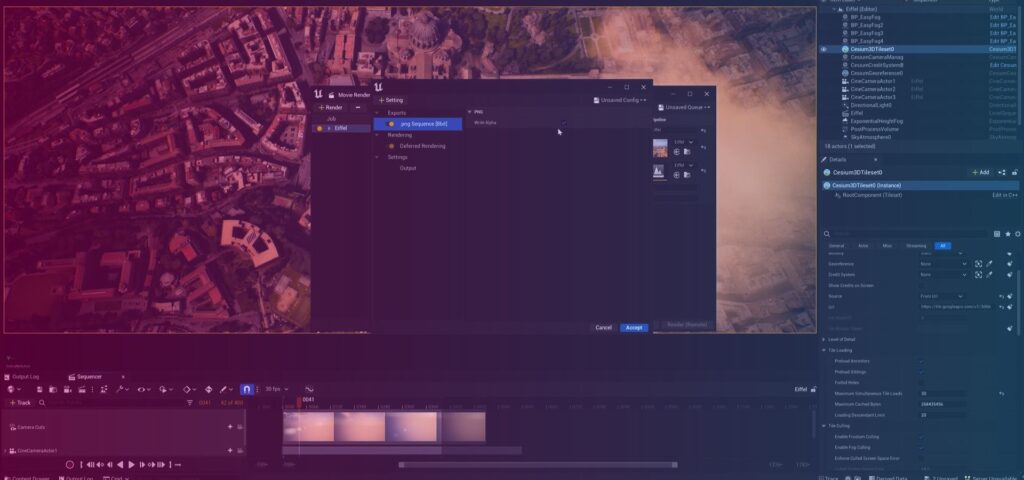
7. Final Touches and Resolution Improvement

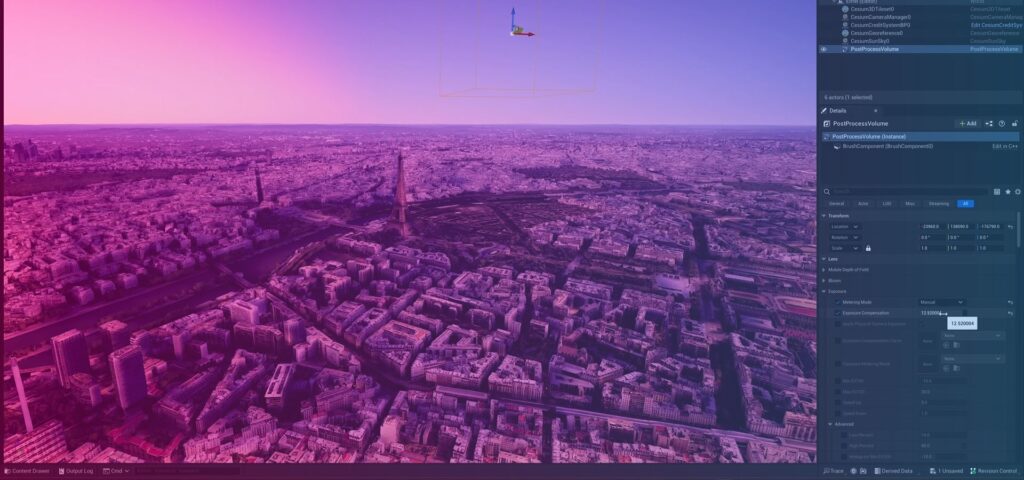
The process involves several critical aspects, starting with optimizing the lighting to create authentic atmospheres through the use of various lighting types and adjustments to intensity, color temperature, and shadows. Post-processing effects are another key component, enriching the scene’s overall appearance by adding depth and realism through features like Bloom, Depth of Field, Ambient Occlusion, and Color Grading. Materials and textures play a pivotal role, demanding attention to detail, high-resolution textures, and appropriate shaders to enhance visual quality. Incorporating Level of Detail systems ensures optimal performance without compromising on visual quality. Anti-aliasing techniques like Temporal Anti-Aliasing (TAA) reduce jagged edges, enhancing the scene’s smoothness.
Realistic reflections and refractions on water surfaces and other materials are achieved through screen-space reflections, while particle effects such as rain, snow, or fire add a layer of realism to the environment. Detail texturing and decals offer localized, high-resolution detailing, making surfaces appear more lifelike and weathered. Customizing the sky and atmosphere settings in Unreal Engine, using tools like the Sky Atmosphere component, helps match the geographic location and time of day, adding to the overall realism. Performance optimization is crucial, striking a balance between visual quality and smooth performance, and quality assurance (QA) ensures that the map looks and performs flawlessly across various hardware configurations.
8. Lighting

Customizing lighting is a critical aspect when integrating Google Maps data into your project. Unreal Engine offers various light types, such as Directional, Point, Spotlight, Rect, Sky, and Area Lights, each with unique characteristics suitable for different scenarios. These lights help in simulating natural and artificial lighting in your Google Maps-based environment. Light mobility settings, including Stationary, Movable, and Static, allow you to determine how lights behave within your scene. This control is essential when creating dynamic day-night cycles or maintaining a consistent lighting source like the sun in your Google Maps integration. To enhance the realism of your Google Maps environment, you can customize light color and intensity, giving you the ability to set the mood and atmosphere.
Unreal Engine supports light functions and volumetric lighting (Light Shafts), allowing you to create custom lighting effects and atmospheric enhancements. For projects involving Google Maps, precision is key. Utilize lighting channels and layers to control how lights affect different objects within your scene. This level of control extends to multiple lighting scenarios and built-in global illumination solutions, like Distance Field Global Illumination and Ray Tracing Global Illumination, which provide realistic indirect lighting for your Google Maps-based world. Finally, don’t forget the importance of performance optimization when combining Google Maps data and Unreal Engine’s lighting tools. Optimizing your lighting ensures a smooth experience for users exploring your immersive Google Maps environment.
9. Right Alpha

Ensuring transparency for materials and textures is a crucial aspect of creating immersive geospatial experiences. To achieve this, you need to carefully configure your materials and textures to support transparency. In Unreal Engine’s Material Editor, select the desired material and set its “Blend Mode” to a transparent option, such as “Translucent” or “Masked.” Next, introduce an “Opacity” node to control transparency, connecting it to the material’s “Opacity” input.
For textures, ensure they have an alpha channel defining transparency and import them with the “Alpha” option enabled. Create or use a material, add a “Texture Sample” node, and attach it to the material’s “Base Color” input. Crucially, enable the “Use Alpha” option in the Texture Sample node’s settings to instruct Unreal Engine to consider the alpha channel for transparency. By following these steps, you can seamlessly integrate Google Maps data or other geospatial elements into Unreal Engine, achieving stunning visual effects and enhancing the realism of your project.





It’s very straightforward to find out any topic on net as compared to
books, as I found this piece of writing at this
web page.
Feel free to visit my page – nordvpn coupons inspiresensation [tinyurl.com]
Excellent, what a websote it is! This weblog gives
helpful inforkation to us, keep it up.
my blog post: 45.155.207.140
Wonderful blog! I found it while surfing around on Yahoo News.
Do you have any suggestions on how to get listed in Yagoo News?
I’ve been trying for a whie but I never seem to gett
there! Many thanks
Visit my web-site :: http://forum.D-Dub.com/member.php?892536-Svetlanakhu
Its such as you read my thoughts! You appear to understand so much about
this, such as you wrote the guide in it or something. I believe that you simply can do with some
p.c. to power the messag house a bit, however instead
of that, that is excellent blog. A great read. I’ll definitely be back.
Also visit my blpog http://Rc-Sibir.ru/member.php/23315-Veronaxnt
wonderful issues altogether, you just won a new reader.
Whaat could yoou recommend about your post that you made some
daays in the past? Any certain?
my site http://Www.adtgamer.com.br/member.php?u=13847
I drop a leave a response when I especially enjoy a post on a
site or I have something to add to the conversation.
It’s triggered by tthe fire displayed in the article I read.
And on this post Google Maps with Unreal Engine: Creating Realistic
Virtual Worrlds – VorldBox. I wass excited enough to drop a comment :
-P I do have 2 questions for you if you don’t mind.
Is it just me or do a few of these responses appear ass if
they are coming frm brain dead people? 😛 And, iff you
are writing at additional online social sites, I would like
to keep up with you. Would yoou list the complete
urls of your communal sites like youur twitter feed,
Facebook page or linkedin profile?
Here is my website :: http://jdsawyer.net/forums/viewtopic.php?f=2&t=37254
I’m gone to say too my little brother, that he should also pay a quick visit this blog on regular basis to obtain updated from
most up-to-date reports.
Here is my webpage: http://forum.diablosport.com/viewtopic.php?t=113851
Today, while I was at work, my sister stole mmy apple ipad and tested to see if it can survive a 25 foot drop, just so she
can be a youtube sensation. My apple ipad is now destroyed and she hhas 83 views.
I know this is totally off topic but I had to share it with someone!
Also visit my web-site; http://forum.d-dub.com/member.php?839647-Svetlanaqjd
Nice post. I used to be checking constantly this blog and I am impressed!
Extremely useful information specially the ultimate phase :
) I maintain such information a lot. I used to bee looking
for this certain info for a very long time. Thanks and good
luck.
my weeb site :: http://Forum.D-Dub.com
Good post. I’mgoing through a few of these issues as well..
My web site Woodlandtech.org
Hey! I could have sworn I’ve been to this site before but after reading through some
of the post I realized it’s new to me. Nonetheless, I’m definitely happy I found it and
I’ll be book-marking and checing back often!
Here is my web-site: http://WWW.Adtgamer.COM.Br
Wow, this paragraph is nice, my sister is analyzing such things,
therefore I am going to convey her.
my blog post; oople.com
I know this if off topic but I’m looking into starting my own weblog and was
curious what all is required to get setup?
I’m assuming having a blog like yours would cost a pretty penny?
I’m not very internet savvy so I’m not 100% certain. Any suggestions or
advice would be greatly appreciated. Cheers
my homepage: post485523
Hey! Do you use Twitter? I’d like to follow you if that would bbe ok.
I’m definitedly enoying your blog and look forward to new updates.
My web site – https://Penzu.com/p/b31b2681
Hi, Great to hear that you like our posts,
Sure this is our company’s linkedin, you will recieve updates through this
Linkedin
Also your web services are also great where you allow users to create there own blog, Keep up the great work.
I loved as much as you will receive carried out right here. The sketch is tasteful, your authored material stylish. nonetheless, you command get bought an edginess over that you wish be delivering the following. unwell unquestionably come further formerly again since exactly the same nearly a lot often inside case you shield this hike.
Some truly wondrous work on behalf of the owner of this web site, dead outstanding content.
Thanks a lot